
こんにちは!
かずみん色鉛筆アニメクリエイター兼書評ブロガーのかずみん(@smile__min__)です。
この度は、ドローイングアニメーションの作り方講座をご覧いただき、ありがとうございます。
ちなみに、
「ドローイングアニメーション」というのは、こういう動画です↓
この講座に興味を持たれたあなたは、
- 専門的な道を歩んでいないけど、お絵描きが好き
- イラストを描いて収入を得られる生活ができたら幸せ
- でも、正直自分の画力では稼げる自信が全くない…
といったことを思っていたりしませんか?
これらは、全て以前自分が感じていたことです。
が!
そんな私でも、
イラストを描いて収益を得られるようになりました^^
といっても、ふつうにイラストを売っているわけではありません。
先ほどの動画のように、イラストを動画にして、お客様に役立つ形で提供しているんです。
今回の講座でお伝えすることは、
シナリオに沿ってストーリーをイラスト化し、
描いていく様をスマホで撮ってそれらの動画をつなぎ合わせ、
声入れ&編集して完成していく全過程
です。
つまり、全て私が時間をかけて試行錯誤しながら作り上げてきたもの。
ということを考えると、正直たった「100円」というのは破格すぎる…
のですが、こういった講座を作るのは初めてなので、モニター価格としてご提供しようと決めました。
なので、読んでいただいてご感想や疑問点などどしどし送ってくださると嬉しいです^^
また、興味のある方に読んでいただき、
一緒に「ドローイングアニメーション」を作る仲間も集めたいとも思っています。
ただ、たった100円で「どうしようかな…」という感じだとやっぱりアニメーション動画作りという作業は手間暇がかかりますので、難しいと思います。
そんな理由もあることから、ダラダラずっとそのままの価格ではなく、期間を設定しました。
2020年10月11日(日)までモニター価格100円でご提供させていただきます。
それ以降は値上げするので、気になる方はお早めにどうぞ。
というわけで、ここから
1.「イラスト」ではなく「イラスト動画」を作った方が良い理由
2.ホワイトボードアニメーションとは?
3.ホワイトボードアニメーションではなく、「慣れ親しんだ画材」をおすすめする理由
という長い(笑)前置きをはさんだ後、
4.ドローイングアニメーションを描いている動画&その動画で描いたアニメーション
5.ドローイングアニメーション制作で使っているもの
6.ドローイングアニメーションを作る流れ
7.ドローイングアニメーションの技術を高めるためには?
8.まとめ
という流れでお届けしていきたいと思います。
「早速作り方を見てみたい!」
というあなたは、こちらからご覧くださいませ↓
4.ドローイングアニメーションを描いている動画&その動画で描いたアニメーション
1.「イラスト」ではなく「イラスト動画」を作った方が良い理由
2.ホワイトボードアニメーションとは?
3.ホワイトボードアニメーションではなく、「慣れ親しんだ画材」をおすすめする理由
4.ドローイングアニメーションを描いている動画&その動画で描いたアニメーション
5.ドローイングアニメーション制作で使っているもの
6.ドローイングアニメーションを作る流れ
7.ドローイングアニメーションの技術を高める5つの方法
8.まとめ
1.「イラスト」ではなく「イラスト動画」を作った方が良い理由

さて。
最初に
「え?動画作るの?イラスト描くだけじゃなくて、
なんでそんな面倒なことやらなくちゃいけないの?」
と思ったかもしれません。
その理由は簡単です。
「イラスト」のみでお仕事をしている人たちはたくさんいますが、
「イラスト×動画」でお仕事をしている人はとても少ないからです。
「絵を描いて収益を得たい」と思う人はたくさんいて、
その中にも美術大学やイラストに関する専門学校といった道を歩み、
鬼のように素晴らしい絵を描く人たちがいくらでもいます。
あなたは、そんな画力が半端ない人たちの中で、
対等に戦えるだけのスキルは持っていますか?
イラスト一本で、食べていけるだけの収益を得ることができますか?
私は、自分自身の画力と比較してみたとき「100%無理」だと感じてしまいました。
自信を無くし、「イラストで収益を得ること」は夢物語になりました。
さらに、需要のあるデジタルイラストを練習をしてみたものの
全くしっくりこず、絵を描くことすらやる気が失せてしまいました。
ですが、ずっとずっと、心のどこかでいつも
「イラストを描いて、収益が得られるようになりたい」
と思っていたんです。
2.ホワイトボードアニメーションとは?
そもそも、「ホワイトボードアニメーション」という手法は、
2007年のアメリカの国際宅急便サービス「UPS」のキャンペーン動画から
始まったといわれています。
さらに、コカ・コーラ社も2011年にホワイトボードアニメーションを取り入れました。
そして、ここから「個人で活用するもの」として知名度を加速させたのが
2013年アメリカのSumPepper氏が「Draw My Life」という
ご自身の経歴をホワイトボードに描いていく動画です。
この動画を見た人たちが、似たようなもの次々に投稿し、
その数はおよそ66万件にのぼったとのこと。
かなり流行ったわけですね。
それからしばらく経ち、
「YouTube」という媒体がどんどん日常に溶け込んできました。
ヒカキンやはじめしゃちょー、フィッシャーズといった
エンタメ系の動画が一般的に知られていますが、
徐々に「ビジネス系YouTuber」というカテゴリーも人気になってきました。
私は毎日「ビジネス系YouTuber」の動画を
主に家事の合間や作業中に見聞きしていたわけですが、
その中で、
「書籍の内容をホワイトボードアニメーションで解説する」
という人たちも出てきたんですね。
より一般的に普及されているのは、
「Vyond」や「VideoScrive」といったアニメーション作成ツール。
たとえば、サラタメさんというYouTuberの書籍の解説動画は
アニメーション作成ツールで作られています。
また、アナログな手法で手描きで書かれているのが、
メンタリストDaiGoさんのサブチャンネル「賢恋シリーズ」です。
これらの動画に共通する
みるみるイラストが完成されていく様子は、人を惹きつけます。
人は、動くものを目で追う本能があります。
「次に、どんな絵が描かれていくんだろう?」と楽しく見ていられるわけですね。
そして、文字を読むより、
イラストが描かれた図解の動画はなんといってもわかりやすいです。
この、
「最後まで興味関心を惹きつけられる」「わかりやすい」
というメリットは、
● 自分のことを興味を持って知ってもらいたい起業家
● 自社のサービスをわかりやすく知ってもらいたい会社
に必要とされています。
また、書籍の解説動画でも用いられている通り
「文章だけでは伝わりにくいもの」をわかりやすく伝える効果も
狙えるんですね。
ただ、多くの人達は、
「イラストを描くこと自体」に興味関心があるわけではありません。
「イラストをいちいちホワイトボードに描いていくのは手間がかかる」
という人もいます。
さらに言えば、「絵を描くのがめちゃくちゃ苦手」という人達もいるわけです。
なので、パソコンでも簡単に手書き風のアニメーションが作れるツールが
主流になったわけですね。
その点、今この文章をお読みくださっているあなたは、
「イラストを描くことが好き」ですよね?
それならば、あなたのイラストを動画にして、必要としている人たちに届けませんか?
ということです。
たしかにアニメーションツールを使った動画は、
キレイで、動きもつけられて、わかりやすいです。
デジタルの方が動画として映えますし、需要もあります。
ですが、
「手描きのイラストの方が親しみがあって、温かくて好き」
という人は一定数いるんです。
そのような方々のお役に立てるようなサポートを、
私たちのアナログスキルで頑張ってみませんか?
3.ホワイトボードアニメーションではなく、「慣れ親しんだ画材」をおすすめする理由

「でもこの講座って、『ドローイングアニメーション』であって
ホワイトボードアニメーションじゃないんだけど…?」
そうなんです。
ホワイトボードアニメーションを色々と調べてみて、
幼少期からイラストを描いてきた私は思ったんです。
ホワイトボードっていう描きなれていないもので絵を描くより、
慣れ親しんでいる画材でイラストを描いた方が良くない?
と。
私の場合、それは「紙」と「ペン」、そして「色鉛筆」でした。
なので、私自身は「色鉛筆アニメクリエイター」と名乗っています。
ホワイトボードでのイラストを、描く側の視点でのデメリットから考えると、
- 細かいところの書き込みができない
- 表現できる色が少ない
- 描いているときに消えてしまったりする
といったあたりです。
そして何より、「描きなれている画材で描きたい」と思いませんか?
ふだんからホワイトボードなんて使っていないし、
ホワイトボードでイラストを描いたところで
あまりテンション上がらないんですよね。
なので、私はホワイトボードではなく、
使い慣れた紙とペンと色鉛筆でイラストを描いています。
そちらの方が、
「この人は色鉛筆でイラスト動画を作るんだ!」といったブランディングにも
つながります。
なので、自由な画材で手描きアニメーションを作るといった意味で
「ドローイングアニメーション」
ということばを使っています。
ぜひあなたも、自分の使い慣れた画材でアニメーションを作ってみてくださいね^^
4.ドローイングアニメーションを描いている動画&その動画で描いたアニメーション
では早速、実際に一発描きアニメーションを描いている場面を動画に撮ったので、
見てみてください。
音声が小さくなってしまったので、
字幕で見ていただけるとわかりやすいかと思います。
そして、ここで描いていたものはこちら↓
大体ドローイングアニメーション撮影の流れとしては動画でお伝えしたのですが、
ここからは使っているものの紹介や作業全体の流れを文章にしてお伝えします。
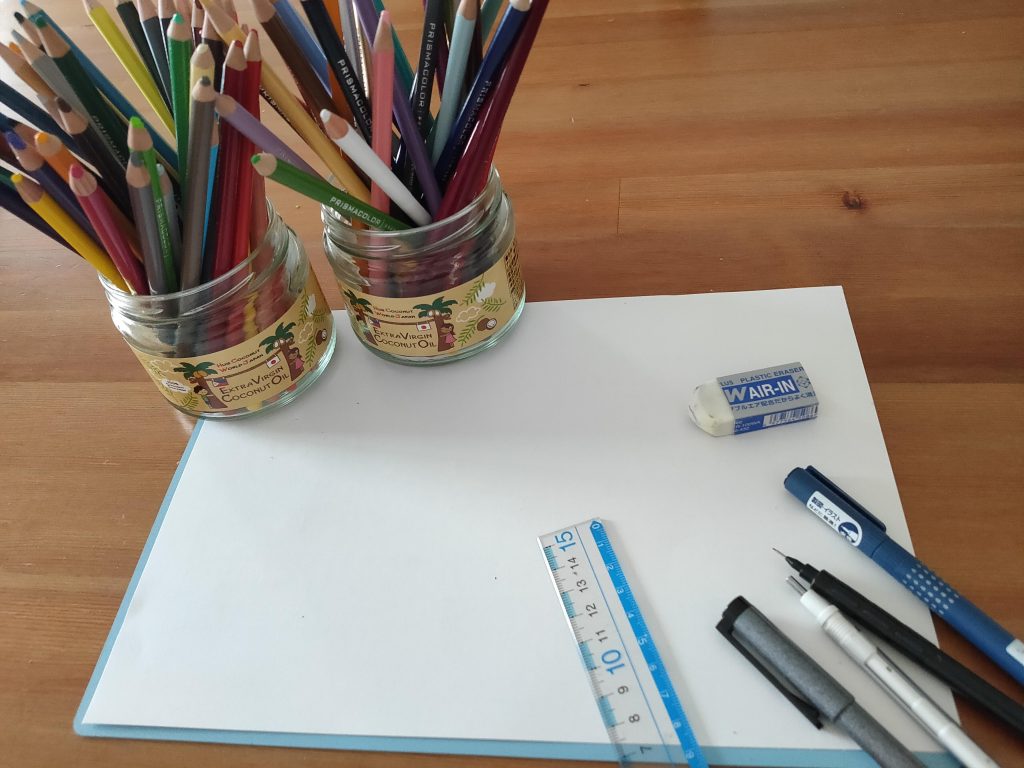
5.ドローイングアニメーション制作で使っているもの

ここからは、私が色鉛筆でアニメーションを作っているときに
使っているものをご紹介していきます。
ただ、これらは私が2019年の年末から今まで改良を重ねて、
現段階で私にとっての「最適解」なだけなので、
あなたが実際に作るときは「ここが不便」というものがあるかもしれません。
その点を踏まえて、参考程度に見ていただければと思います。
もし「あ、これ便利そう!」と思った時にパッと購入できるよう、
リンクをつけておきますね^^
【パソコン】
それほど高性能でなくても良いんですが、
動画編集ソフトが動かせるぐらいの性能が良いです。
なので、5万円以下で性能低めのものだと、
ソフトを動かすのに時間がかかってしまい
編集作業への意欲が低下する可能性もあります。
今パソコンをお持ちであれば
そのまま動画編集ソフトを使ってみて
過不足なければそのまま使うで良いですし、
動きがもっさりしていて使いにくかったり、
パソコンが止まってしまって今のままだと厳しい場合は
新しく購入するのも手ですね。
Googleで「動画編集 パソコン」と打ち込んで検索すれば色々出てくると思うので、
予算に合ったパソコンに一つ投資した方が良いです。
【動画編集ソフト】
私はPowerDirector15(パワーディレクター15)というソフトを使っています。
といっても、ゲーム実況を使用と思って購入したキャプチャーボードという機材に
おまけでついてきたソフトなので、正直特にこだわりはありません。
動画編集ソフトで有名なのは
YouTuber御用達の「Premiere Pro(プレミアプロ)」ですが、
・速度調整
・いらない部分のカット
・BGM挿入や声入れ
・明るさなどの画面調整
これらができる動画編集ソフトであれば何でもOKです。
詳しく調べていないので断定はできないのですが、
最近であれば無料でもこれぐらいのことはできるかもしれません。
予算が厳しい場合は、まず無料のソフトから使ってみてください。
【スマートフォン(動画がとれる機材)】
近接の動画がぼやけずにキレイに明るく撮れるものがいいですね。
色鉛筆アニメーションを作り始めたころは古いスマホを使っていたので、
すぐにぼやけてしまったり、
フォーカスし直す動作が多く動画として見栄えが悪かったり、
暗かったり…
出来栄えがイマイチでした。
なので、思い切って近接動画がキレイに撮れる機種を新しく購入しました。
iPhoneであれば「動画撮影」に関しては問題ないかもしれません。
ちなみに私はandroidユーザーなので、OPPORenoA(楽天版)を使っています。
ただ、お読みいただいているあなたが楽天モバイルじゃない可能性の方が高い
気がするので、通常版のリンクを置いておきます^^
【スマホを固定するアーム】

初期のころは100均のワイヤーとブックスタンドで組み立てた台にスマホを置き、
網目の合間から撮影していました。
ただ、やはり専用のアームを使った方が自由度が高く、便利です。
【マイク付きヘッドホン】
アニメーション動画に自分の声を入れる場合は必須です。
私は特に音質などこだわりはないので、コスパが良さそうなものを選びました。
音質にこだわる人は、不快な口周りの音や息遣いを軽減してくれる
「ポップガード」などを使うのもいいかもしれません。
【デスクライト】
雨の日や夜でも、ほぼ一定の明るさで撮影できる環境を整えるのにデスクライトは便利です。
光の強さやパターンが変えられる方が便利かなと個人的には思います。
【主線に使うペン】
最近使って良かったのは描いて消せる「フリクションボールペン」です。
アニメーション表現として「消して描き直す」ができるというのはかなり強みです。
表情を変えたり言葉を変えたり
フリクションのおかげで、ホワイトボードアニメーションのような
表現ができるようになったのは本当に素晴らしいなと個人的に思っています。
また、ふつうに誤字脱字、イラストの微修正が欲しくなったときでも、
消して描き直し、編集でカットすればあまりわからなくなります。
フリクションボールペンを使うというアイデアが浮かばなかった頃は
ふつうのペンを使っていたのですが、
あとちょっとのところでミスして一から描き直し…ということもザラでした。
本当に便利で、多々救われています。
ただし、着彩画材が色鉛筆でなく、コピックや水彩などの場合は
にじんでしまう可能性があるので使う前に確認してみてくださいね。
ちなみに、動画用に使うペンの太さは1.0です。
太い方がやはりパッと見たときの見やすさが違うと感じていますが、
その点はお好みでどうぞ。
【漫画原稿用紙】
使っている画材が「色鉛筆」なので、漫画原稿用紙を使っています。
コピー用紙に描いていた時代もありますが、
お金を頂いて制作するものがコピー用紙ってどうなん?と思い、
漫画原稿用紙に格上げしました(笑)
コピックを使う人も原稿用紙で良いかもしれませんね。
一般的な原稿用紙はガイドとして青いラインが入っていますが、
撮影すると見えてしまうので、両面無地のものを選んでいます。
ただ、アクリルや水彩を使う場合は、画材に合った用紙が良いかもしれません。
【着彩画材】
自分にとって一番使い慣れている、使いやすいものを使いましょう。
私の場合は色鉛筆で着彩しています。
一発描き動画では、あまり時間をかけずにザクザク塗っているので、
正直なところ色味が薄すぎなければどんな色鉛筆でもいいかなと思いますが
素材をバージョンの動画であれば、しっかり塗りこみたいので
発色の良さと混色の美しさが特徴の色鉛筆
「プリズマカラー(現カリスマカラー)」と「ファーバーカステルのポリクロモス」
を使っています。
【テープのり】
一発描き動画では使いませんが、素材バージョンだと素材を固定するのに重宝します。
撮り直しのことも考えて、「貼ってはがせるタイプ」の方が使いやすいですね。
私が使っているのはこちらです。
【原稿用紙立て】
ラフを立てかけておくためのいわゆる「ブックスタンド」です。
こちらは、正直なところ「あったら見やすくなってちょっと便利」ぐらいの立ち位置なので、あってもなくてもどちらでもOKです。
6.ドローイングアニメーションを作る流れ

では、ここからは実際にドローイングアニメーションを作る流れについてお伝えします。
作る流れとしては、ざっくり6つの工程に分かれます。
1、シナリオや記事をいただくor作る
2、シナリオからのイラスト起こし(ラフ)
3、(素材が必要な場合)素材作り
4、撮影
5、編集
6、納品、アップロード
順番を追ってご説明しますね!
1、シナリオや記事をいただく、もらうor作る
私の場合、シナリオや参照記事をあらかじめ相手の方に準備してもらって
作ることが多いです。
ちなみに「シナリオ」というのは、その動画の声入れの内容です。
つまり、シナリオを読んだものを録音して、アニメーションに合わせるということですね。
お仕事としてではない動画を自分でも制作したことがありますが、
その動画は書評記事を簡単に要約したものをシナリオにしました。
声入れをしない場合、「どんな場面で、誰が、何をしていく動画なのか?」を
相手の方と相談します。
後程ご紹介しますが、Vtuber郡道美玲先生の動画制作の際は最初に参考動画をいただき、
「この音楽に合わせて舞台袖から郡道先生が手を振って笑顔で出てきて…」
と、動画の流れや構成をいただきました。
2、シナリオからのイラスト起こし(ラフ)
ドローイングアニメーションの3つのパターン
アニメーションは、以下の3つのパターンを作っています。
・一発描き
・素材
・ストップモーションアニメ
違いを以前制作した動画付きでご紹介しますね。
【一発描き】
イラストも文字も、全てその場で描いていくスタイルのアニメーションです。
その場で描いているライブ感から、より「楽しさ」を演出できます。
ただ、イラストの質としてはどうしても低くなってしまいがちですね。
以前は「ミスしたら即アウト!」だったのでかなり緊張して作っていましたが、
フリクションボールペンを導入したことでかなり心にゆとりを持てるようになりました。
次にご紹介する素材バージョンよりも準備に時間はかかりませんが、
1ページ描くのに15~20分ぐらい描いたりもするので、撮影に時間がかかります。
【素材動画】
あらかじめイラストの素材を準備しておき、
動画撮影時はイラストを貼り付けて文字のみ描いていくスタイルのアニメーションです。
一発描きほどのライブ感はないものの、イラストの質は高く保てます。
あらかじめしっかり描き、塗りこんだイラストが必要なので準備に時間はかかりますが、
撮影時は文字を描くだけなので楽で早いです。
【ストップモーションアニメ】
素材を少しずつ動かして撮影するアニメーションです。
いわゆる、「コマ撮りアニメ」のような形ですね。
素材動画のような準備の仕方ですが、
細かな動きごとのイラストを準備しなければならないので、かなり時間がかかります。
実際、上記の動画で使った郡道先生単身の全イラストは以下の画像の通りです。

もっと滑らかなアニメーションを作る場合、さらに枚数が必要になります。
また、郡道先生の動画は手で少しずつ動かしていくという
「アナログ手法」なので、正直ブレ・ズレがあります。
ここをより滑らかに進化させたのは、
「パソコンに取り入れてデジタルで動かす方法」です。
ただ、個人的には一番制作が大変だと感じているパターンですね。

白いちっこいのが走ってるGIFアニメーション動画は、個人的にちょっと好きです(笑)
ラフを描いていく

シナリオとにらめっこしながら、
この文言のときにどんなイラストや文章を描けば伝わるか?
を考えて配置をラフで決めていきます。
シナリオの流れと合うように、
ラフイラストを色もつけて描いていきましょう。
ポイントは、基本的に左から描いていく流れで作ることですね。
演出としてあえてそうするのであれば問題ありませんが、
右から描くと手が汚れたり、
せっかく描いたイラストが自分の描く手で見えなくなってしまうので注意です。
3、(素材が必要な場合)素材作り

素材が必要なパターンの場合、ラフ・構成で相手の方からOKをもらえたら、
この時点で素材を作っていきます。
ちなみに、一番外枠は0.8~1.0など太い主線かつ極力シンプルな線で描いています。
また、デフォルメされた頭身低めのキャラクターが多いです。
というのも、主線ギリギリでハサミを入れていくので、
細かく繊細なイラストだとカットしにくく
保存時に折れ曲がってしまう可能性が高くなるからです。
折れ曲がることを極力防ぐために、
髪の毛など細い部分はちょっとラフに切ることも意識しています。
ただ、私自身が未経験なだけで、
頭身が高い繊細なイラストでも、画風によってはいい感じで仕上がるかもしれません。
4、撮影

準備が全て終了したら、撮影に入ります。
最初の「撮影風景」の動画の通り、ラフ通りに描いて撮影していきましょう。
時間がかかっても、子どもたちの声が入っても、間違っても大丈夫です。
基本的に、撮影時の音は消して、BGMをつけたり別撮りで声を入れたりするので
子どもたちが家にいて隣でギャーギャー騒ぎまくってても撮影できるのが
嬉しいですね(笑)
もちろん、途中で「お母さん、牛乳入れてー」とか言われても、
その合間はカットできます。
素材バージョンの場合は、
撮影するページに必要な素材の裏にあらかじめテープのりをつけて
すぐ手に取れるよう近くに置いておきましょう。
1ページごとに準備した方がスマホ休憩にもなるし、
素材でごちゃつかなくなるのでおすすめです。
ポイントは、
- 撮影時間が長くなってくると、ありあえないぐらいスマホ本体が熱くなってくるので適度に休憩をとる
- カメラの位置を固定しておく(私の場合、カメラから紙まで30センチ)
- 紙と画面が動かないようできるだけ気を付ける
- 編集しやすいよう、描き終わりから録画ストップまで、5秒ほど何もない時間を作る
ということですね。
5、編集
「使っているもの」でもお伝えした通り、
編集ソフトは別商品を購入したときにたまたまおまけでついてきた
「PowerDirecter15」を使っています。
2~30倍速ぐらいできて、
カット、声入れ、音楽入れ、明るさ調整ぐらいの機能ができれば
問題ありません。
ここからは私のいつもの手順ですが、
まず、いらない部分をカットする作業をします。
カットする部分は以下の通りです。
・画面として何も変化がない時間
・画面が揺れている時間
・色鉛筆、ペンの持ちかえで手が画面外に行く時間
・完全にミスして、描き直しているところ
そして、カット作業が終われば、次に声入れ作業です。
該当箇所を録音してみて、何秒かかったかチェックします。
そのかかった秒数に合わせて、描く動画の速度を調整する形です。
録音が30秒かかったら、
該当箇所のアニメーションを「30秒」に指定して速度を調整するという感じですね。
速度調整をしたあと、テロップが必要なら該当の場所にテロップを入れます。
実は、今回制作過程の動画を作る際に初めてテロップを使いましたが
今までテロップを入れたアニメーションは作ったことがありませんでした。
ちなみに先ほど、
動画編集の機能に「テロップがいれられる」という部分は外しましたが、
「テロップを入れて解説したい」といった要望があれば必要になってきますね。
BGMを入れる場合は、速度調整した後です。
フリーのBGMダウンロードサイトもあるので、必要に応じて動画に入れましょう。
案外、音量のバランス調整に時間がかかったりします。
6、納品、アップロード
アニメーション動画の編集が終われば、見事完成です!
私はmp4の形式で保存し、
YouTubeへアップロードしたり、相手の方へ納品したりします。
納品の場合、「容量が大きくなりすぎて渡せない…!」と思うかもしれませんが、
そんなときにおすすめなのは
「ギガファイル便」というオンラインのサイトを使うことです。
250GBという大きなサイズの動画を相手の方にお渡しすることができます。
ドローイングアニメーション動画のサイズであれば問題ないですね。
使い方は簡単で、
作った動画をギガファイル便にアップロードし、
アップロードを終えた後に出てくるURLを相手の方にお伝えするだけです。
相手の方は、URLをクリックして、そのままダウンロードするだけ。
とても効率が良いので、ぜひ活用してみてください。
というわけで、ドローイングアニメーション動画制作の流れは以上です。
お疲れ様でした!^^
7.ドローイングアニメーションの技術を高める5つの方法

ここからは、おまけコンテンツです。
初めてドローイングアニメーション動画を作るときは、
慣れていないのでやはり手間暇かかると思います。
技術を高めるためには以下の方法がおすすめです。
② ドローイングアニメーション動画をたくさん作る
③ 何かわからないことがあったら、まずインターネットを使って調べる
④ イラストや図解、動画など様々なものを「見て学ぶ」意識を持つ
⑤ 「これいいかも!?」とひらめいたことはメモしておき、実際にやってみる
順にご説明しますね。
① モデリングする
「どうやって構成を組み立てていけばいいのかな?」
というときは、まず「モデリング」してみましょう。
モデリングというのは、お手本のアニメーション動画と全く同じように描いてみる手法です。
ただ、最初は「アナログで描いているアニメーション動画」の方が真似しやすいでしょう。
数が少なくて申し訳ないのですが、私のアニメーションでもいいですし、その他の動画でもOKです。
→色鉛筆アニメクリエイターかずみんのYouTubeチャンネル
たとえば、メンタリストDaiGoさんのサブチャンネル「賢恋」シリーズや、
イラストスキルが高い方はホワイトボードアニメーションキザキヤさんのチャンネルも
とても参考になります。
→メンタリストDaiGoさんのサブチャンネル「賢恋」シリーズ
個人的チャレンジしたいのは、
「ホワイトボードアニメーション制作のツール「Vyond」などで作られた動画を
どうやったらアナログに落とし込めるか?」
というところですね。
そういったツールを使ったアニメーションは滑らかに動いたりするので、
その点工夫が必要です。
どう作るかわからない…
という人は、実際にアニメーションが描かれていく動画を見ながら一緒に自分も描いてみて、
「描き方」に慣れていきましょう。
② ドローイングアニメーション動画をたくさん作る
描き方に慣れてきたら、実際にドローイングアニメーションをたくさん作ってみましょう。
作れば作るほど、1つのアニメーションを作るまでの時間が短く効率的になりますし、
自分のペースがつかめるようになります。
もちろん、本気で毎回完成形のイラストを描いているわけなので、
画力も上がっていきます。
③ 何かわからないことがあったら、まずインターネットを使って調べる
わからないことがあったら誰かに聞く…
という方法もありますが、まずは自分で調べるようにしましょう。
今のご時世、調べれば大抵のことは解決します。
欲しいものを探す力がつけば、
独学でも知識や学びを深めることができるようになります。
④ イラストや図解、動画など様々なものを「見て学ぶ」意識を持つ
イラストの描き方や図解の仕方、動画の構成など、
様々なものを意識的に「見て学ぶ」ことが大切です。
実は、視点を変える意識をするだけで、
世の中参考になるものだらけだったりします。
私自身、図解に関する本で学んだり、
「グラフィックレコーディング」という会議をイラストでまとめる手法を調べてみたり
気になることはチェックするようにしています。
⑤ 「これいいかも!?」とひらめいたことはメモしておき、実際にやってみる
イラストの描き方、動画の撮り方、編集の仕方…
「これいいかも」と思うものをメモしたり、
画像や動画としていつでも見れる状態でストックし、
自分のアニメーション動画に生かしていきましょう。
今までお伝えしてきた手法は、
すべて私が試行錯誤しながら見つけてきたものです。
まだまだ「効率いい便利な方法」「見栄えが良くなる方法」はあると思うので、
アニメーション動画をひとつふたつと作る中で
自分が一番やりやすい「自分流」を見つけてみてください。
私自身も、成長し続けていきます!
8.まとめ

とても長い講座でしたが、ここまでご覧いただき本当にありがとうございました。
今までお伝えしてきたことをしっかり学んでいただいて、
行動に起こしていただければ、
あなたも「ドローイングアニメーション」が作れるようになります。
まずは、作ってみることが大事です。
作ってみて、違和感があるところは修正する。
新しい方法を試してみる。
そんな繰り返しで、あなた独自の「アニメーション動画」が磨かれていきます。
ここまで読んでいただいたあなたに、ぜひやってほしいワークがあります。
それは…
自分の自己紹介プロフィール動画をまず作ってみる
ということです。
自分の経歴をザッと洗い出して、ストーリー形式にします。
そして、イラストにして描いてみます。
どのパターンか決めて、準備して撮影します。
撮影が終わったら、声入れして、速度調整。
フリーでも良いので軽くBGMを入れるのもいいかもしれません。
そして最後にYouTubeにアップロードして、
いつでも見てもらえるようにしておきましょう。
2019年12月。
私はまだこの流れも確立していないときに、
試行錯誤で最初の自己紹介動画を投稿しました。
古いスマホ。暗くてぼやける映像。
でも、完成したとき、とても達成感があったことを今でも覚えています。
一つ作っておくだけで、自己紹介のときに使えます。
もちろん、スキルが上がったなと思えば、リメイクできるのも良いところです。
私も、これを作った当時よりスキルは上がっているので、動画をリメイクしようと思っています。
ドローイングアニメーションを作るのは正直面倒に感じるかもしれませんが、
面倒だからこそライバルが少ないんです。
ぜひ、あなたも最初の一歩を踏み出してみてください^^
応援しています!!!
追伸:
今回の講座では、「ドローイングアニメーション動画の作り方」をお伝えしてきました。
「でも、どうせ作るならやっぱり売って仕事にしたい」
と思われる方もいると思います。
作ることと販売することは全く別物です。
趣味ではなく、収益を得てビジネスにしたいなら「必要な人に届ける」まで完了させることが大切です。
販売方法について次回は講座でお伝えするので、楽しみにしていてくださいね^^
PPS.
今回の講座の感想や、この講座でわからないことなどございましたら、お気軽にメールいただけるととても嬉しいです♪
その際は、記載されたメールアドレスに数日で返信させていただきますね!










